この記事は GiXo アドベントカレンダー の 18 日目の記事です。
昨日は、「DIとDXは何が違うんでしたっけ?(2)」 でした。
Data-Informed 事業本部 / Technology Div. の濱田です。今回は GitHub の Trending 機能を用いて、TypeScript リポジトリのトレンドを調査していきたいと思います。
目次
はじめに
弊社では、ソースコードのバージョン管理に GitHub を用いています。今回は GitHub の Trending から、TypeScript リポジトリを取得していきます。取得方法は至ってシンプルで、下記の URL にアクセスするだけです。
https://github.com/trending/typescript?since=monthly
12月の執筆時点で、月のトレンドとして表示されたリポジトリを簡単にご紹介していきます。
リポジトリ紹介
bulletproof-react(7.6k stars)
alan2207/bulletproof-reactでは、React を用いて開発する際の Good Practice がコレクションされています。コーディングガイド、状態管理、エラーハンドリングなど React 開発で欠かせない内容が紹介されています。開発にあたって選択肢が多い中で、このようなガイドがあるのはありがたいですね。
そんな Good Practice で構成されたサンプルアプリケーションも見るべきところが多いです。例えば、アプリケーションに内に入力フォームがあるのですが、下記のように実装されています。react-hook-form と zod を使い、型安全で汎用的なフォームを作成しているのは良い見本ではないでしょうか。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import { zodResolver } from '@hookform/resolvers/zod'; import clsx from 'clsx'; import * as React from 'react'; import { useForm, UseFormReturn, SubmitHandler, UseFormProps } from 'react-hook-form'; import { ZodType, ZodTypeDef } from 'zod'; type FormProps<TFormValues, Schema> = { className?: string; onSubmit: SubmitHandler<TFormValues>; children: (methods: UseFormReturn<TFormValues>) => React.ReactNode; options?: UseFormProps<TFormValues>; id?: string; schema?: Schema; }; export const Form = < TFormValues extends Record<string, unknown> = Record<string, unknown>, Schema extends ZodType<unknown, ZodTypeDef, unknown> = ZodType<unknown, ZodTypeDef, unknown> >({ onSubmit, children, className, options, id, schema, }: FormProps<TFormValues, Schema>) => { const methods = useForm<TFormValues>({ ...options, resolver: schema && zodResolver(schema) }); return ( <form className={clsx('space-y-6', className)} onSubmit={methods.handleSubmit(onSubmit)} id={id} > {children(methods)} </form> ); }; |
他にもシーン毎にわかりやすい例があり、良いリポジトリだと思います。
react-router(45.3k stars)
remix-run/react-router は、ルーティングのためのライブラリです。最近メジャーアップデートが行われ v6 がリリースされましたね。v6 へのアップデートに関する記事は多く出ているのでここで詳細には触れませんが、バンドルサイズの削減やこれまでよりシンプルに書けるメリットがあるということで、早めに移行したいところです。ルーティングに関しては弊社堀越が「React 18を受けて現状の SPA ルーティング設計を見直した」というタイトルでアドベントカレンダーを書いていますので、ぜひご覧ください。
svelte(53.5k stars)
sveltejs/svelte は、宣言的なコンポーネントを JavaScript に変換し、DOM を動的に更新するコンパイラです。コンパイラですが、対抗馬として上がってくるのは React や Vue です。Svelte が他と異なるのは、フレームワークの抽象化によるパフォーマンスコストが不要な点です。例えばアプリケーションの状態が変化した際、 React は仮想 DOM を用いた差分検出を利用するのに対して、Svelte は直接 DOM を更新します。とはいえ、Svelteの公式ブログで触れられているように、仮想 DOM を使うこと ≒ 遅い、という主張ではない点には注意が必要です。実際のパフォーマンスにどの程度差が出るかは自身でも試したいところですね。
記法は React とは異なるので、例を記載します(こちらも公式ブログの例を引用しています)。React のように Hooks を使いません。コード量が減るというのも Svelte の推しポイントのようです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// React import React, { useState } from 'react'; export default () => { const [a, setA] = useState(1); const [b, setB] = useState(2); function handleChangeA(event) { setA(+event.target.value); } function handleChangeB(event) { setB(+event.target.value); } return ( <div> <input type="number" value={a} onChange={handleChangeA}/> <input type="number" value={b} onChange={handleChangeB}/> <p>{a} + {b} = {a + b}</p> </div> ); }; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!-- Svelte --> <template> <div> <input type="number" v-model.number="a"> <input type="number" v-model.number="b"> <p>{{a}} + {{b}} = {{a + b}}</p> </div> </template> <script> export default { data: function() { return { a: 1, b: 2 }; } }; </script> |
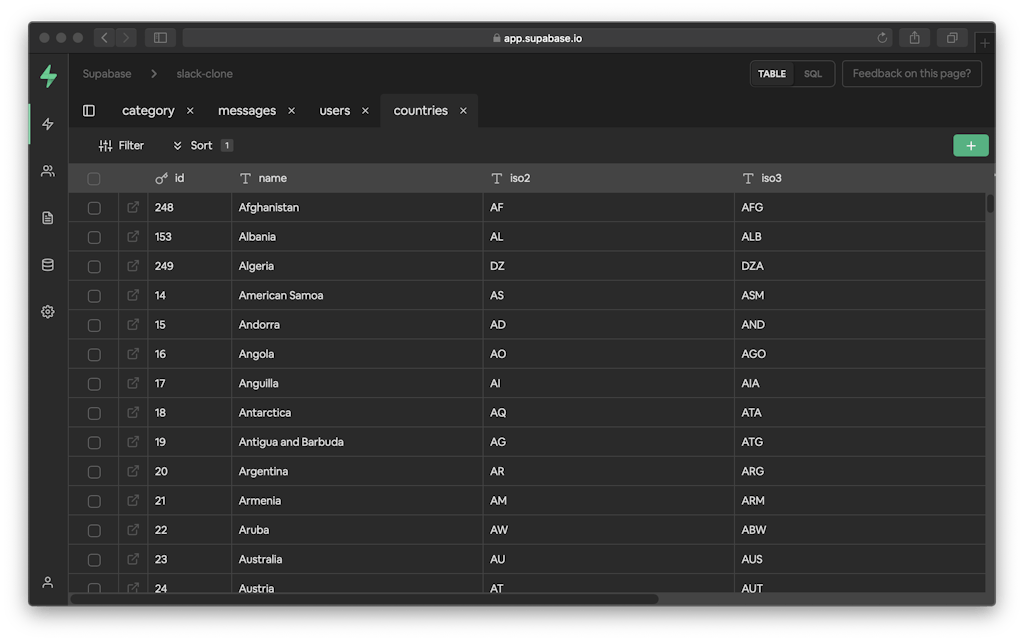
supabase(24.6k stars)
supabase/supabase はオープンソースで、Firebase の代替となる BaaS です。対応している機能は下記の通りで、現在のステータスは public beta です。
- Hosted Postgres Database
- Realtime subscriptions
- Authentication and authorization
- Auto-generated APIs
- Dashboard
- Storage
- Functions (coming soon)
Firebase の各機能に対して完全に 1 対 1 でマッピングされているわけではありませんが、主要な機能はカバーされています。「何が Firebase より優れているのか?」というところですが、Supabase は Firebase よりもとっつきやすい印象です。
その理由として挙げられるのは、Postgres Database を利用している点です。Firebase は NoSQL を採用しています。もちろん NoSQL のメリットはありますが、少しでも複雑なデータの操作を行う場合は RDB の方が手間は少ないでしょう。

スター数が順調に伸びてきており、今後も注目していきたいプロジェクトです。
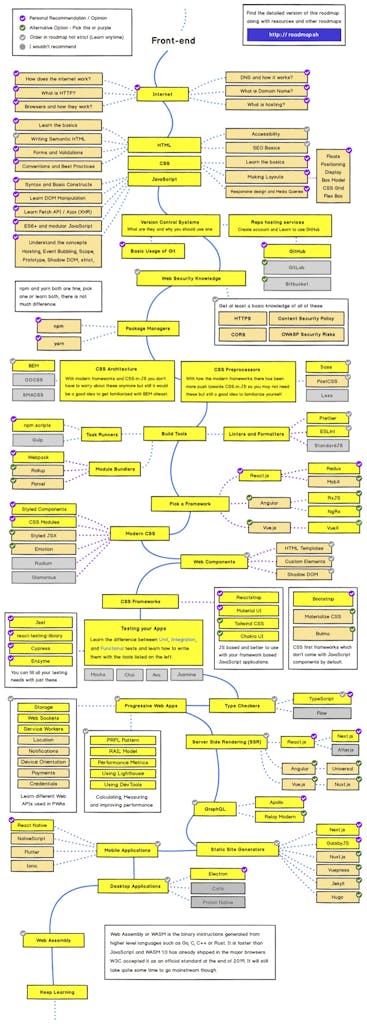
developer-roadmap(180k stars)
kamranahmedse/developer-roadmap では、開発者が次に何を学ぶべきかをロードマップにまとめています。2021 年のフロントエンドのロードマップはこちらです[1]。

去年と比べて気になる違いは下記でしょうか。
- Module Bundlers
- esbuild が Personal Recommendation に加わった
- Vite が Alternative Option に加わった
ビルドやバンドルにかかる時間が短ければ開発体験が向上します。上記はダウンロード数も多いツールですが、この界隈は開発が盛んに行われているので、来年はさらに変化しそうですね。
- CSS Frameworks
- Material UI が Personal Recommendation から Alternative Option に変更
Material UI は v5 で大型アップデートが行われ、他の Utility First なフレームワークに近づいた感があります。CSS Frameworks について「確実にこれ!」という選択肢が、今のところないということでしょうか。
type-challenges(9.9k stars)
type-challenges/type-challenges は、様々な課題を通して TypeScript の型システムを理解することに役立ちます。Issue 数が 4.5k と凄まじいですが、課題に対する回答を Issue として提出するというユニークな仕組みのためです。
例えば「組み込みの Pick<T, K> を自作するとどうなるか?」という下記ような課題があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
interface Todo { title: string description: string completed: boolean } type TodoPreview = MyPick<Todo, 'title' | 'completed'> const todo: TodoPreview = { title: 'Clean room', completed: false, } |
先に述べた通り、Issue から皆の回答をチェックすることもできます。
上記は難易度 easy の問題ですが、easy, medium, hard, extreme の4段階で構成されていますので、腕に覚えのある方はチャレンジされてみてはいかがでしょうか。
おわりに
Trending を眺めてみると、まだ見ぬリポジトリとの出会いがあって面白いですね。今回ご紹介したように、 GitHub は単なるソースコードのバージョン管理システムにとどまらず、様々な機能を提供しています。最近ではCopilot によるコード補完や、正規表現によるコード検索など[2]積極的な機能追加が検討されています。これらのツールを適切に使うことで、より良い開発体験につながるのではないでしょうか。今後も GitHub の新機能に注目していきたいところです。
明日は「マイグルのキャンペーンの体験の行程をTableauで可視化してみた」を公開予定です。
[1] React のロードマップもあります
[2] 執筆時点ではどちらも Technical Preview となっています
濱田 翔大
Data-Informed 事業本部 / Technology Div. 所属
様々な完全食にチャレンジしていますが、物足りずラーメンも食べてプラマイゼロの生活を送っています。フロントエンドのあれこれを発信していきます。