この記事は GiXo アドベントカレンダー の 9 日目の記事です。
昨日は、SPA の First View 表示速度を改善するでした。
Technology Div.の幸田です。
本記事では、OSSのBIツールであるApache Superset(以下Superset)を使った可視化をご紹介します。
目次
はじめに
弊社でBusiness Intelligence(BI)ツールといえばTableau一択ですが、今年は珍しく他のBIツールに触れる機会がありました。その中でも私が特に時間をかけたのがSupersetです。
Supersetに関する記事は公式ドキュメント含めて環境構築系が多く、グラフ作成に関するものが少ないため、やりたかったグラフ作成方法の半分以上を独力で確立しました。Tableauとの比較のためにグラフを作りこむ必要があったのですが、欲しい情報をネットの海から拾えたことはあまりありませんでした。
そのような私の経験が少しでもSupersetユーザーの助けになればと思い、一部ではありますがグラフ作成方法を紹介します。レファレンスとして有用な記事にする目的でかなり細かく書いているので、必要な部分だけ読んでいってください。
Apache Supersetとは
Apache Superset(アパッチ スーパーセット)とはAirbnbが開発したBIツールで、現在はオープンソースプロジェクトとして開発が続けられています。多様なグラフを作成でき、またメジャーなデータベースのほとんど(BigQuery、Azure Synapse、PostgreSQL等)と接続できるなど、無料ツールとしては抜群の多機能さを誇ります。

基本編:折れ線グラフ作成
Supersetで作成できるグラフの中から、折れ線グラフ(Line Chart)の作成方法をご紹介します。基本編ではタイトル通り基本の作成方法を、応用編では私がぶつかった壁と乗り越え方を説明します。
前提
本記事の目的はグラフ作成なので、Supersetの環境構築が完了し、任意のデータベースに接続済みであることを前提とします。
環境構築については公式ドキュメントなどをご参照ください。他にも環境構築系の記事は数多く存在しますが、古い記事に書かれていた内容に従ったらエラーの原因になったので、参考にしすぎないようご注意ください。
バージョン:0.38.0
基本編で使用するサンプルデータは、ある機械に2秒弱だけ流れる電流を、0.02秒間隔で2秒間記録したという想定で作成したものです。正弦波をちょっと加工しただけのデータなので「こんな電流の波形はありえねぇよ」と思っても心のうちに留めておいてください…。

注意
Superset全体に関する注意点として、「元に戻す」コマンドがありません。Ctrl+Zも使えません。「変更内容を保存しますか?」という警告も出ません。うっかりミスにはくれぐれもご用心ください。
テーブルのインポート
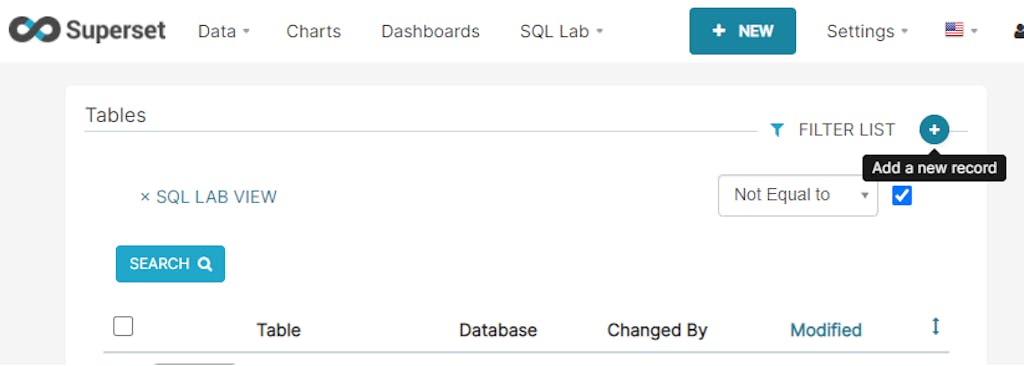
Data > Datasets を選択し、Supersetに読み込んだテーブルの一覧を開きます。

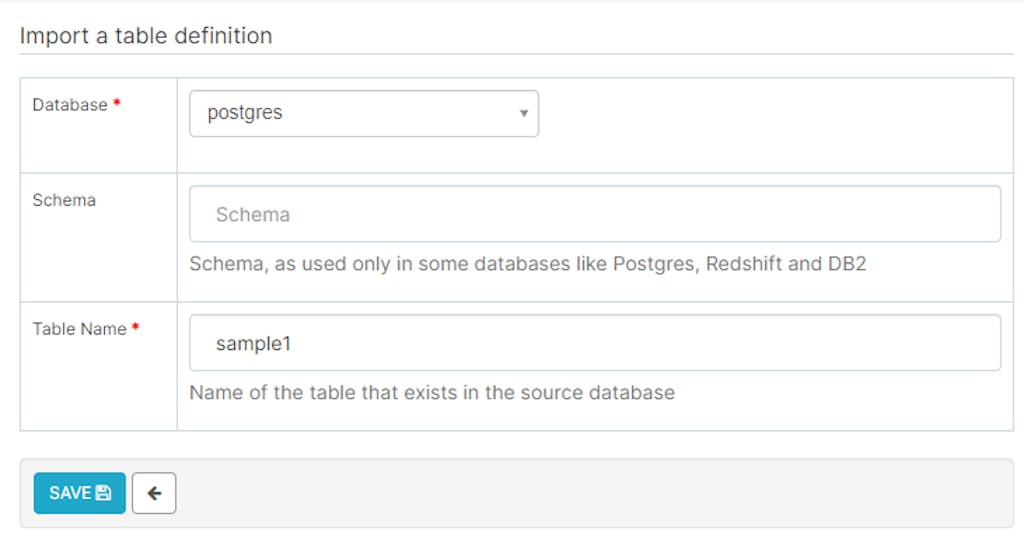
右上の+マーク(Add a new record)を選択してインポート画面を開き、どのデータベースのどのテーブルをインポートするか入力し、SAVEを押します。必要に応じてスキーマも入力します。
ここでは、あらかじめ接続済みのPostgreSQLにおけるsample1というテーブルをインポートします。

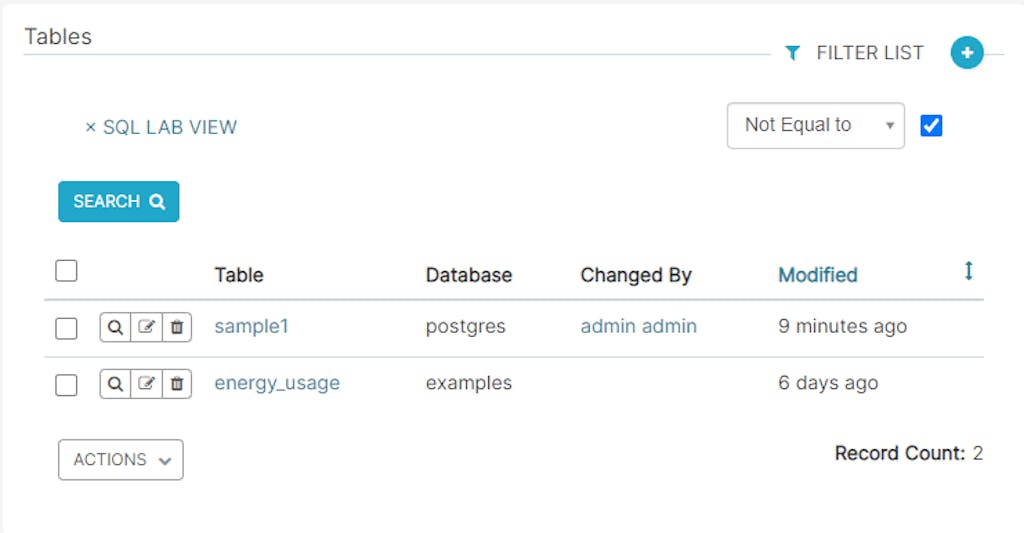
インポートが成功するとテーブル一覧画面に追加されます。

チャート作成
Supersetではグラフをチャートと呼びます。
Charts > Add a new recordからチャートの新規作成画面に移ります。
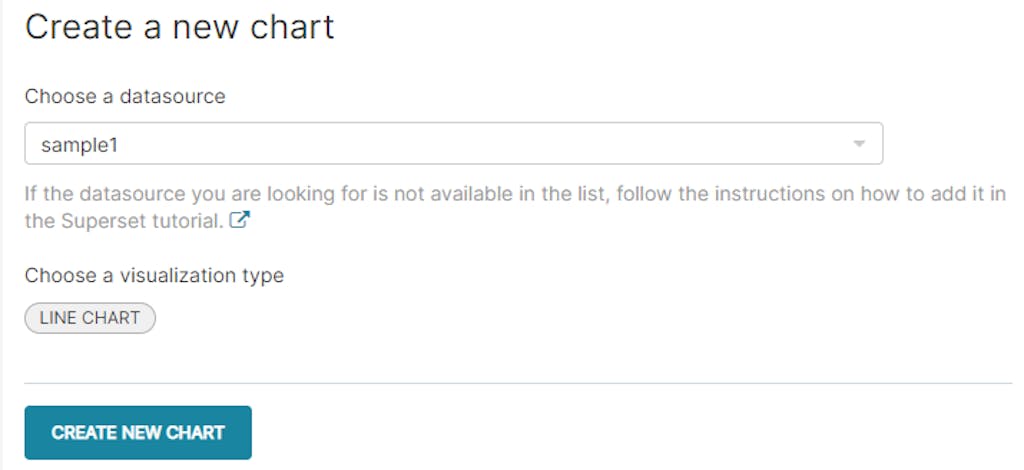
以下の2項目を選択します。
- Choose a datasource:チャートに使用するテーブル名
- Choose a visualization type:作成するチャートの種類

CREATE NEW CHARTを押すとチャート編集画面が開きます。

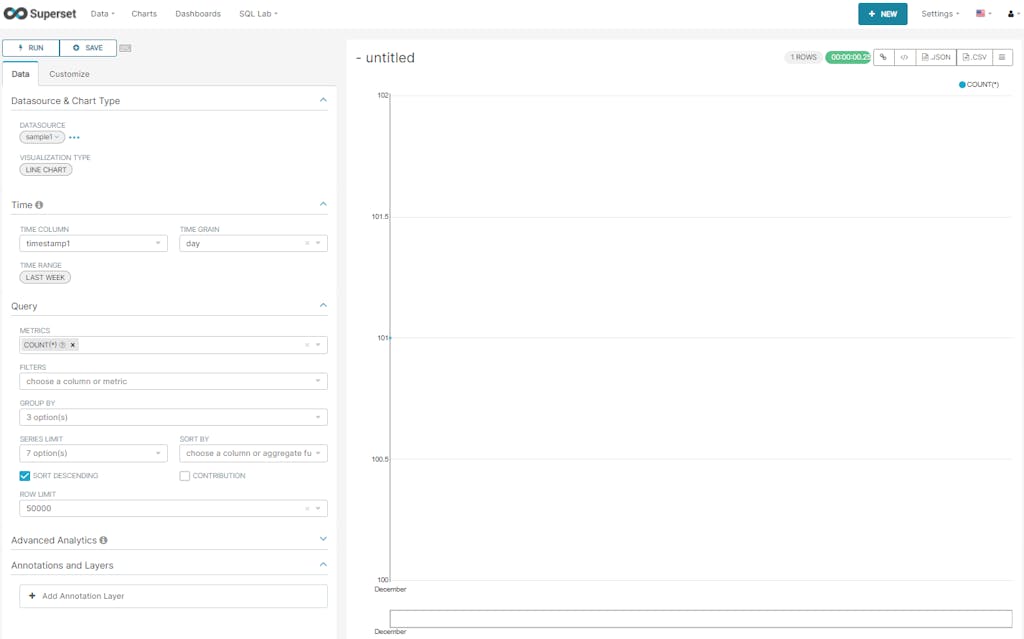
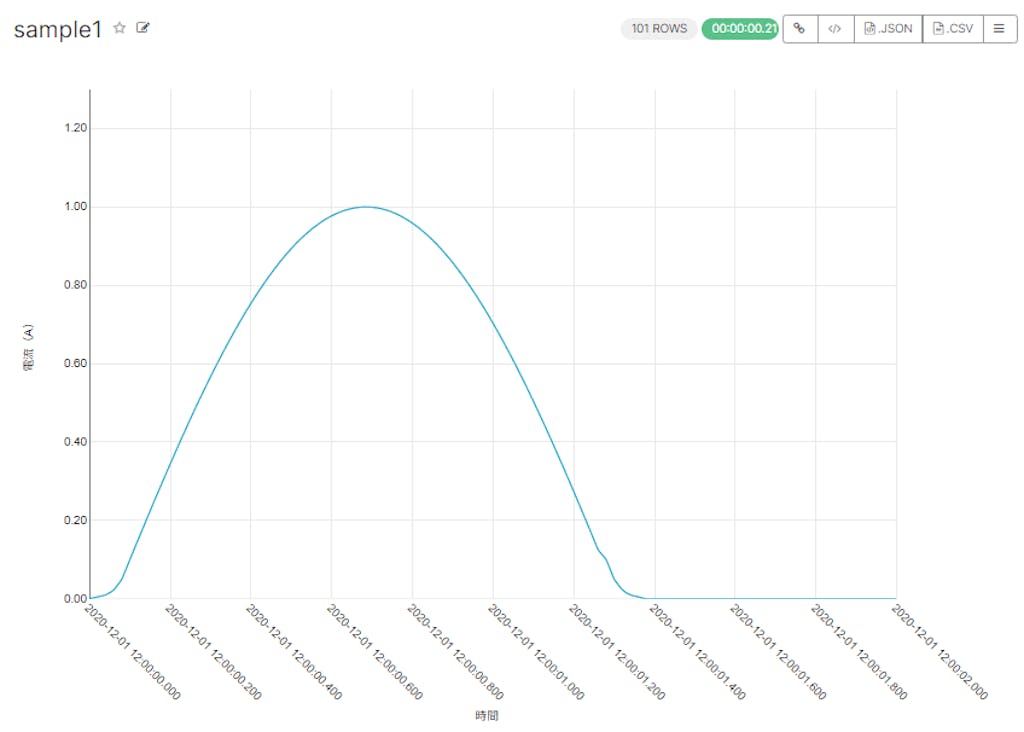
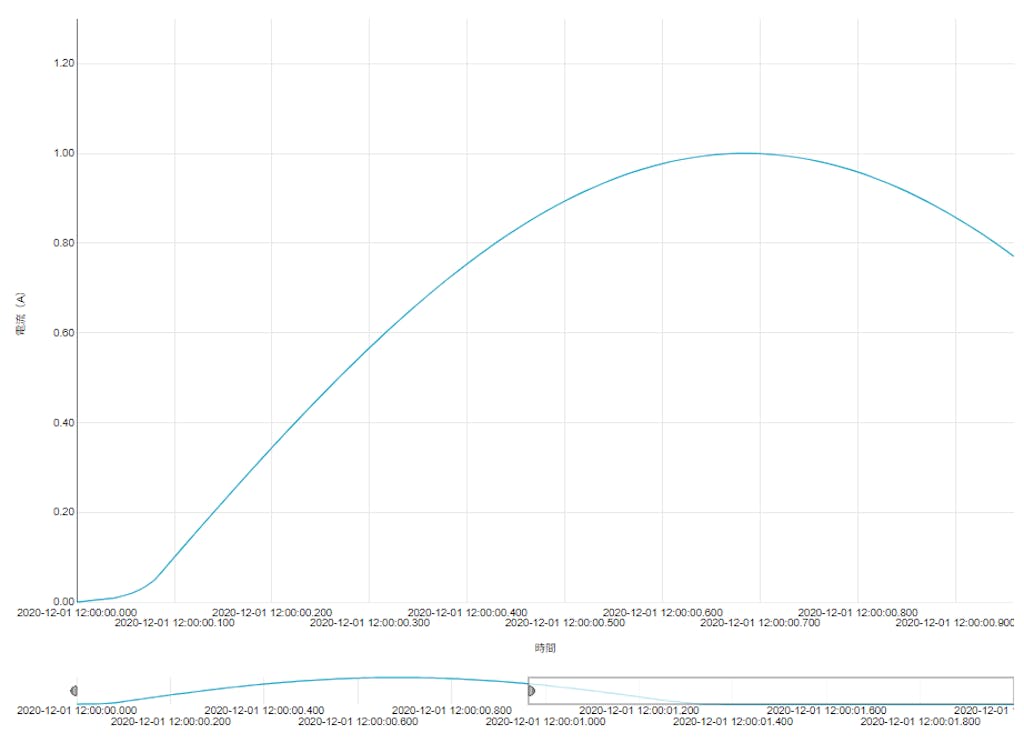
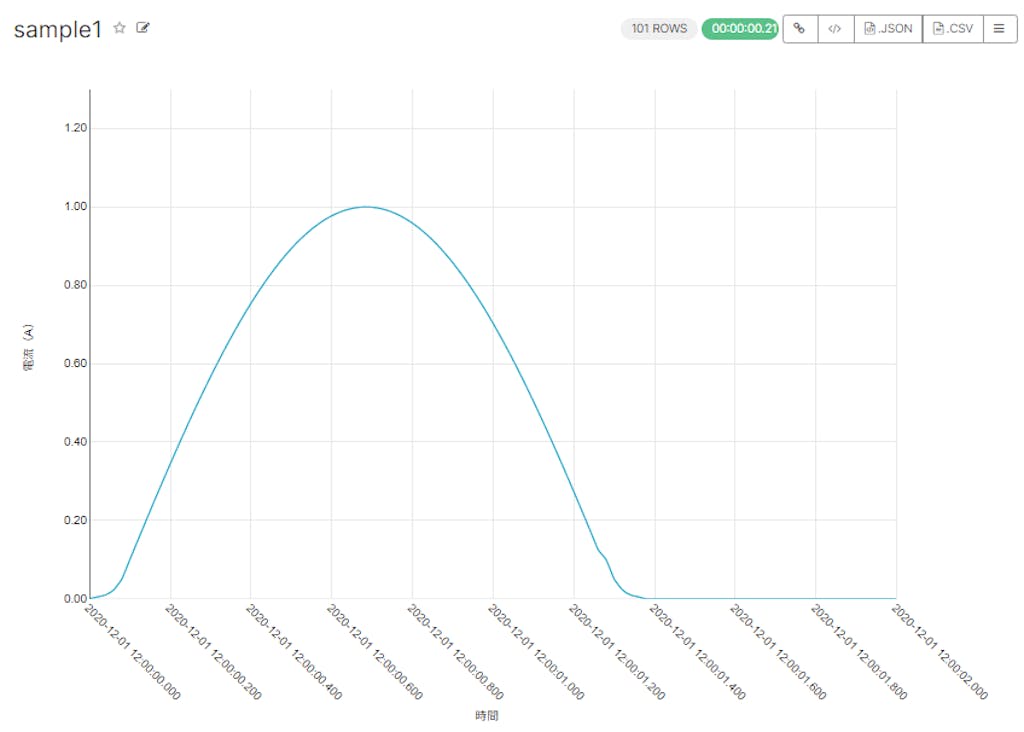
ここから設定項目をいろいろ編集して、以下のようなチャートを作ります。

設定項目を一つずつ紹介していきます。
グラフの種類によって設定項目は異なります。
Dataタブ
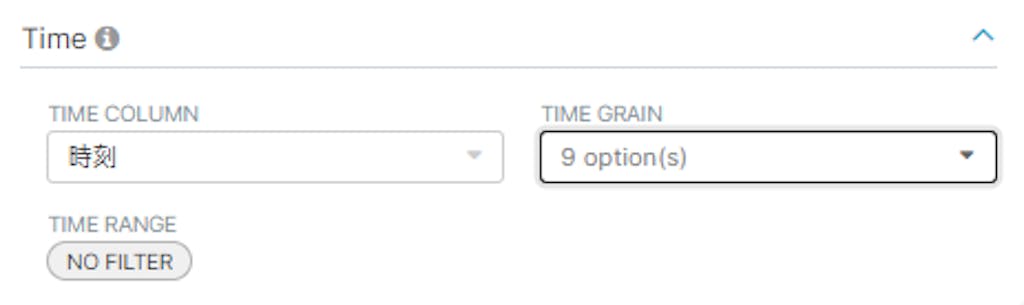
Timeセクション
- TIME COLUMN:
横軸として使用する日付型もしくは時刻型の項目。折れ線グラフでは必須。
今回はサンプルデータの「時刻」列を使用します。 - TIME GRAIN:
横軸の表示単位(年・週・日・秒など) - TIME RANGE:
チャート中に表示する時間範囲。
今回は時間範囲を絞りたくないので、デフォルトのLAST WEEKをNO FILTERに変更します。

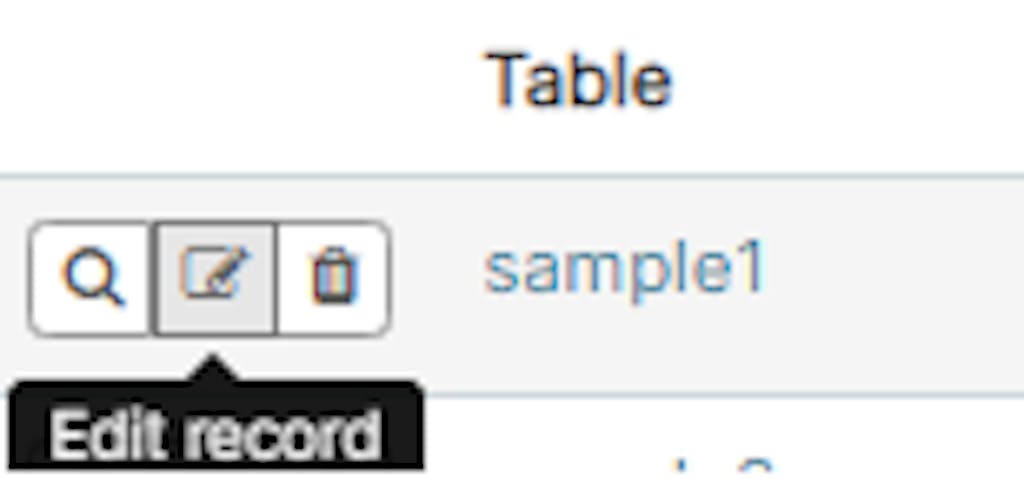
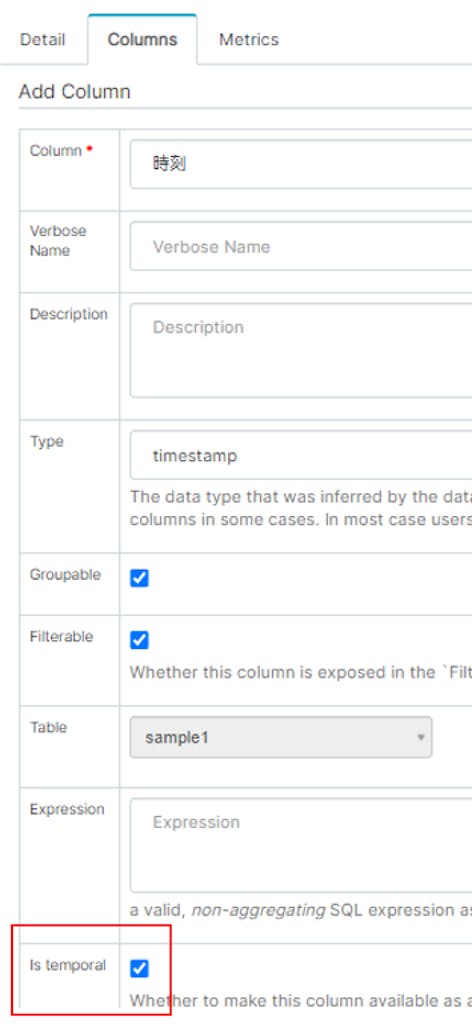
※TIME COLUMNのプルダウンに何も選択肢が現れない場合は、使用するテーブル中に日付型・時刻型の項目が何もないと認識されています。日付型・時刻型の項目があるのに認識されていない場合は、テーブル一覧画面の該当テーブルのEdit recordボタンからテーブル情報編集画面に入り、更に該当項目の編集画面に入って「Is temporal」にチェックを入れて保存してください。


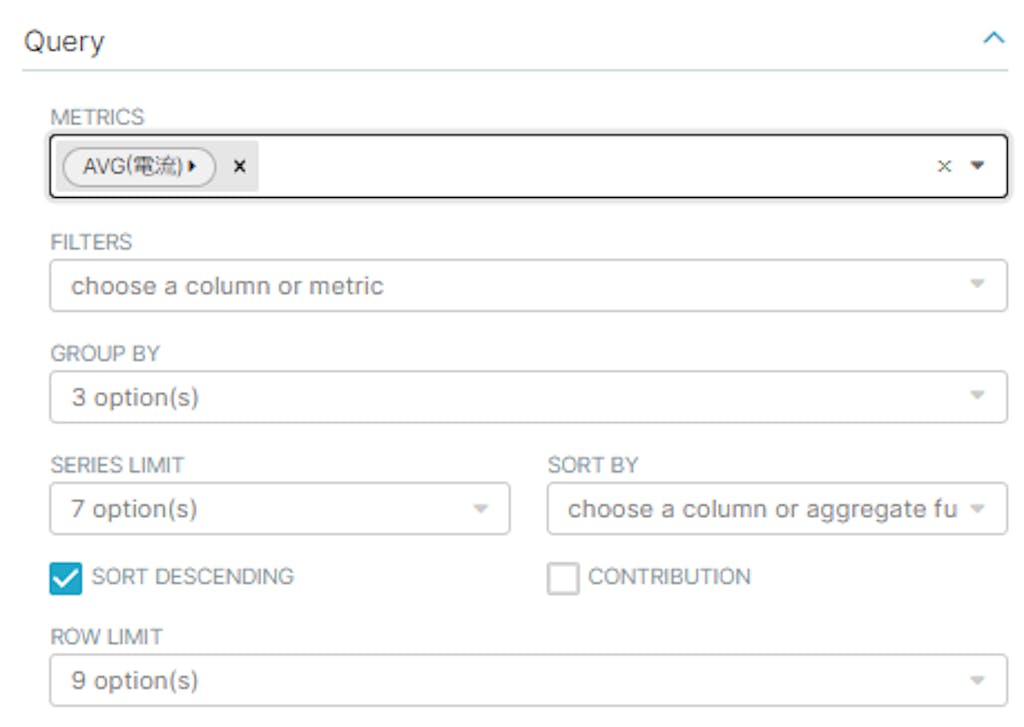
Queryセクション
- METRICS:
グラフとして描画したい項目。今回はサンプルデータの「電流」列を使用。
集計値しかとれないことに注意。今回は各時点での電流値を、合計やカウント等せずその値のままプロットしていきたいのですが、そのような場合は集計方法として平均・最大・最小を選ぶとよいです。 - FILTERS:
チャートに使用するデータを絞る基準。
例えば、0A以下の電流値を表示させたくない場合などで使用する。 - GROUP BY:
凡例にしたい項目。 - SERIES LIMIT:
凡例の数を絞る機能。 - SORT BY:
SERIES LIMITで何を基準に凡例を絞るかの設定。 - ROW LIMIT:
元のデータ中のうちチャートに使用する行数。
デフォルトでは50000行なので、それ以上の行数を扱いたい場合は数字を削除します。

Advanced Analyticsセクション
pandasを利用してチャートを加工できます。
Annotations and Layersセクション
チャートに様々な注釈を追加できます。特定の時間範囲に網掛けを追加したり、他の折れ線グラフを重ねたりすることができます。
Customizeタブ
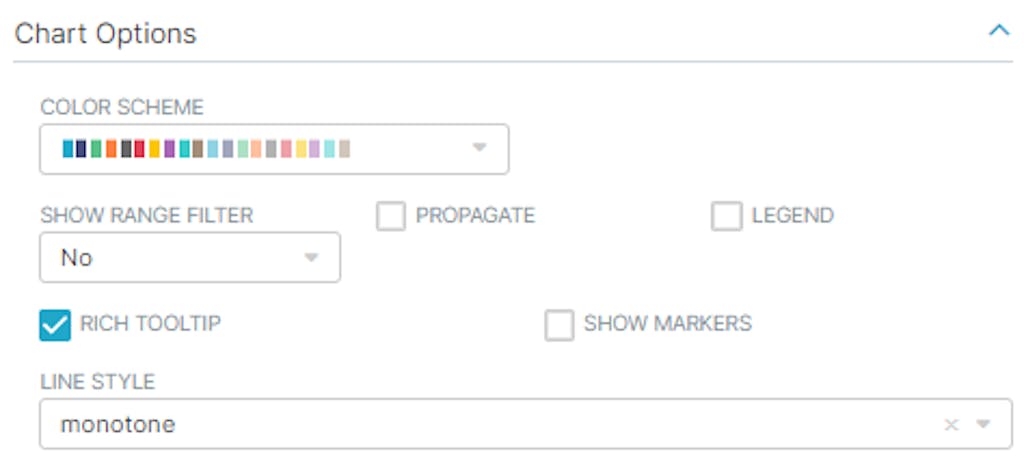
Chart Optionsセクション
- COLOR SCHEME:
カラーセットの指定。各凡例項目に自動的に色が割り当てられます。
凡例ごとに色を設定したい場合は、チャートをダッシュボードに追加した後に編集する必要があります。 - SHOW RANGE FILTER:
RANGE FILTERとはチャート下部に表示される縦幅が狭いチャートのこと。
表示する時間範囲をチャート上の操作で絞った際、絞る前のチャートとの対応関係を確認するために使用します。
今回はRANGE FILTER自体を表示したくないのでNOを選択します。 - LEGEND:
凡例の表示/非表示切り替え。 - SHOW MARKER:
データポイントに丸いマーカーを表示する機能。 - LINE STYLE:
折れ線の種類を選択。種類はD3.jsで定義されているもの。


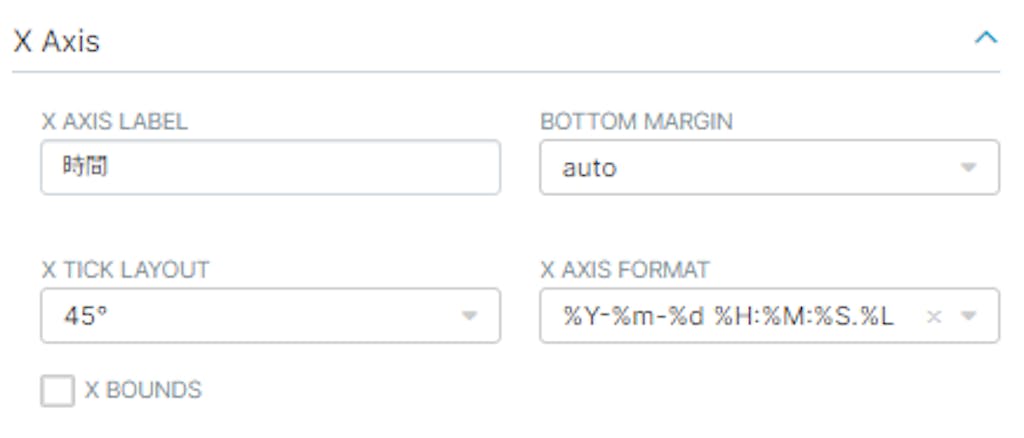
X Axisセクション
- X AXIS LABEL:
横軸ラベル。 - BOTTOM MARGIN:
横軸とチャートエリアの下限の間隔。 - X TICK LAYOUT:
横軸目盛りを配置する角度。 - X AXIS FORMAT:
横軸目盛りの表示形式。D3 formatで定義します。プルダウンから選ぶことも、自分で入力することもできます。
今回は年からミリ秒まで表示したいので「%Y-%m-%d %H:%M:%S.%L」。

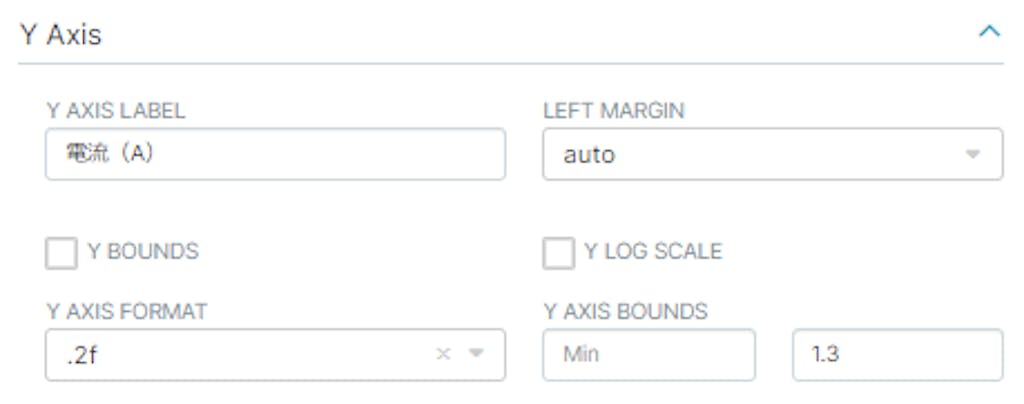
Y Axisセクション
基本的にX Axisセクションと同様。
- Y AXIS FORMAT:
縦軸目盛りの表示形式。今回は小数点以下2桁の数字にしたいので「.2f」。 - Y AXIS BOUNDS:
縦軸の範囲の固定。

編集が終わったらページ左上のRUNを押してグラフを描画します。

タイトルはデフォルトの「- untitled」を直接編集します。これで先に示したようなチャートが作成できました。
残念ながら、文字やチャートエリアの書式設定はチャート編集画面では変更できません。チャートをダッシュボードに追加した後で、ダッシュボード編集画面からCSSで設定する必要があります。

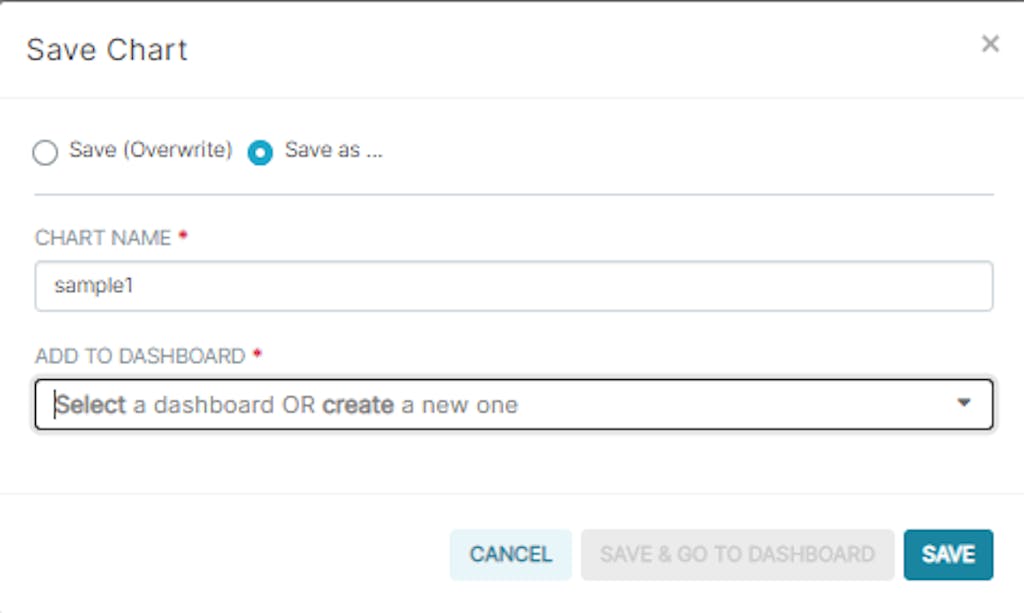
編集が終わったら画面左上のSAVEボタンで保存します。チャートをダッシュボードに追加しない場合はADD TO DASHBOARDに入力する必要はありません。後からダッシュボードに追加も可能です。

応用編:折れ線グラフを重ねたい
課題
ここで私が頭を抱えたのは「電流が1分おきに、1回につき2秒弱だけ流れる。1分おきに2秒間ずつ電流値を記録し、各2秒間のグラフを重ねて表示したい。」という課題です。
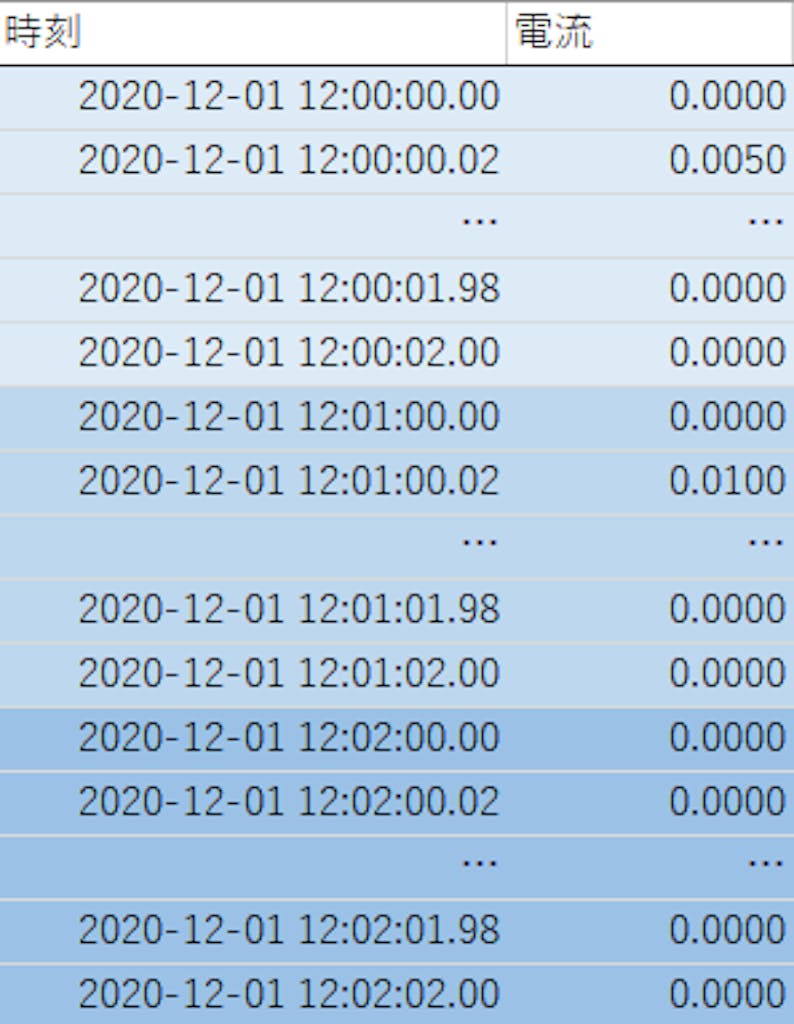
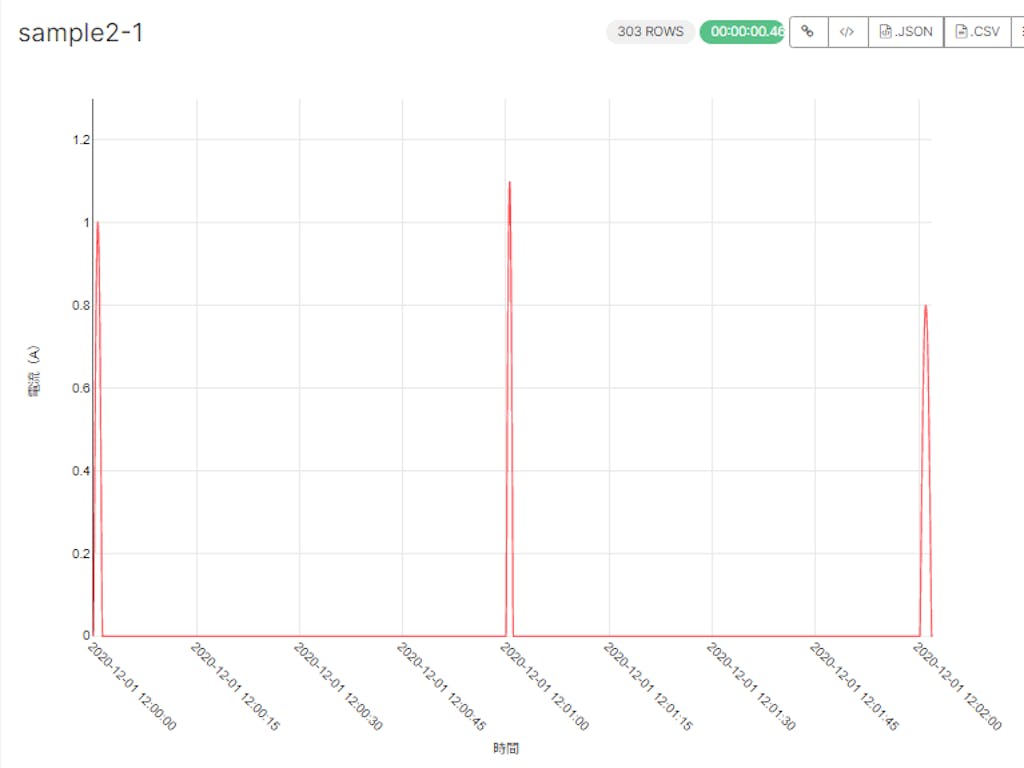
例えば以下のように、12時00分・12時01分・12時02分からそれぞれ2秒間、電流値を記録したサンプルデータから…

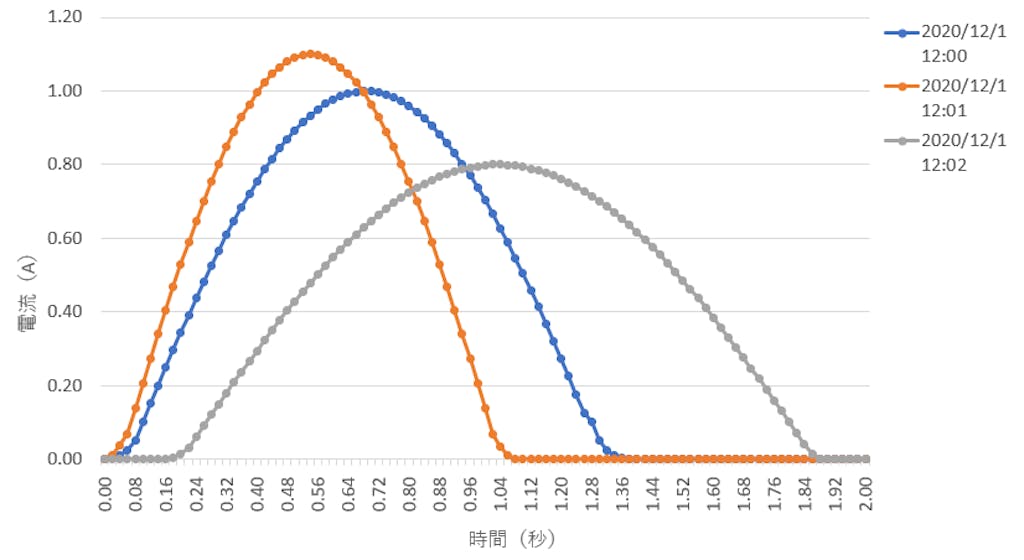
こんな感じのグラフが作れたらいいな、と(このグラフはExcelで作成しました)。

まず、上記のサンプルデータを単純にSupersetに入れただけでは、ひとつづきのグラフしか作れません。

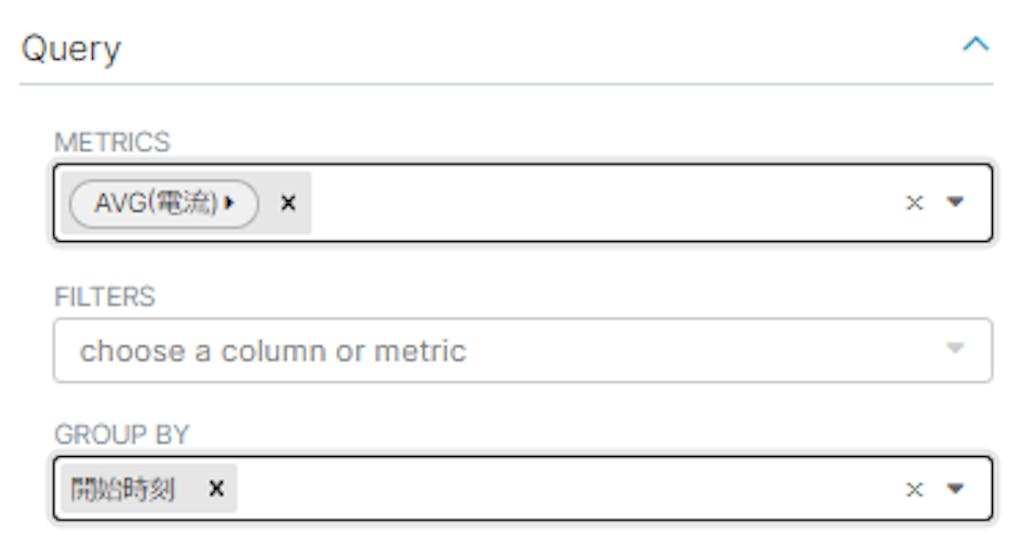
試しに、計測回ごとの開始時刻を属性として付与し(例えば12時00分00秒~12時00分02秒の記録には、開始時刻を「2020-12-01 12:00:00.00」と入れた)、
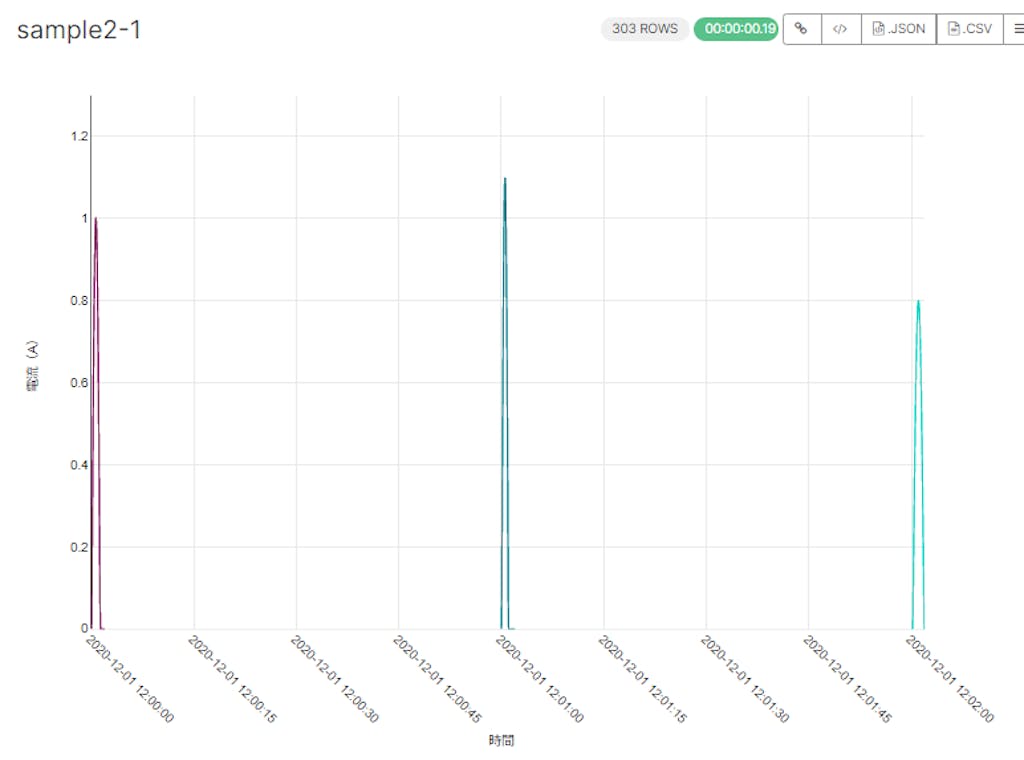
開始時刻を折れ線グラフの凡例項目として入れてみた(QUERYセクションのGROUP BYで開始時刻を選択)、のですが…


残念ながら結果はあまり変わりませんでした。

解決法
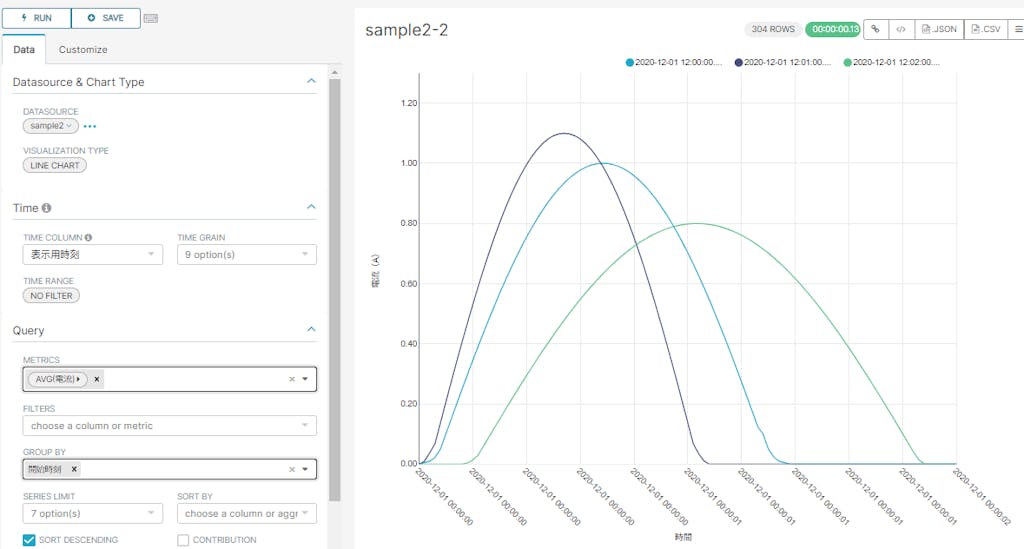
諦めたい気持ちをぐっとこらえて考えた解決方法は、本来の計測時刻とは別に、Superset表示用の時刻の列を作るというものです。12時00分・12時01分・12時02分からそれぞれ計測した3回を、すべて00時00分から計測したことにしてしまいました。
先程作った開始時刻の列は凡例項目として必要なので残しておきます。

TIME COLUMNで表示用時刻を選択し、GROUP BYに開始時刻を入れたら、無事に目的のグラフを作成できました。各グラフの開始時刻は色で判別できます。

横軸目盛りに表示用時刻の年月日を表示させたくない場合は、X AxisセクションのX AXIS FORMATに「%H:%M:%S.%L」と入れるとよいです。時刻だけが表示されます。

最後は保存をお忘れなく。
おわりに
本記事ではApache Supersetを使用した折れ線グラフの作成方法をご紹介しました。需要は少ないかもしれませんが、本当に必要としている方にとって少しでも参考になる部分がありましたら幸いです。
Supersetを知るほど「Tableauなら一発でできるのに」と思う場面が増えていきましたが、見方を変えれば、無料ツールが有料ツールの比較対象になれるほど多機能なのはとてもすごいことです。比較対象にならないほど機能が劣っていたなら、不満を覚える前に使用を諦めていたでしょう。Superset開発チームの方々に敬意を表するとともに、どうせなら有料ツールをしのぐようなツールに育ってほしいと思います。
明日は MLOps Div. の濱田より「非エンジニアの Kaggler がエンジニア指南を受けて気づいた、たった1つのこと」を公開予定です。
Rie Kohta
Technology Div. 所属
SQLを使用したアルゴリズム開発を担当。Design & Science Div. 出身。
今年買って良かったものはモニターアームと足温器。









