目次
トチカチのフロントエンド開発について紹介
先月にオープン β を迎えた弊社プロダクトのトチカチについて、フロントエンドのエンジニアがどんなことをやっているのか・どんなことをやっていくのか、これから少しずつ記事で紹介していきたいと思います。
そもそもトチカチとはなんぞや?という方はこちらのページをご覧ください。
GiXoの事業は戦略コンサルティングとデータアナリティクスの融合からスタートしていることもあり、エンジニアリングが前面に出ることはまだ少ないかもしれません。しかし、その中でもトチカチは内製での Web アプリケーション開発を行っている事業ですので、分析やコンサルではなくエンジニアリングが主体となっています。(もちろん、強みとしている分析や機械学習などの要素を積極的に取り込んだプロダクトですが)
初回はそのトチカチ フロントエンドでどんな技術を使い、何を作っているのかをざっくり紹介したいと思います。
トチカチのフロントエンドは何を作っているのか?
いきなり全てを紹介するのは難しいので一部を抜粋して紹介します。
例えば、トチカチのサービスコンセプトの 1 つには「ユーザーの気になるエリアに関するレポートを迅速に提供する」というものがあります。
ここでフロントエンドに求められる要件としては、
- ユーザーが 気になるエリアをGUI で直感的に探し出してリクエストできる
- リクエストしたエリアのレポートをすぐに閲覧できる
- 見たいと思った時にすぐに取り出せる
といったことがあげられます。
これに対し、フロントエンドでは下記のような仕組みを実装し提供しています。
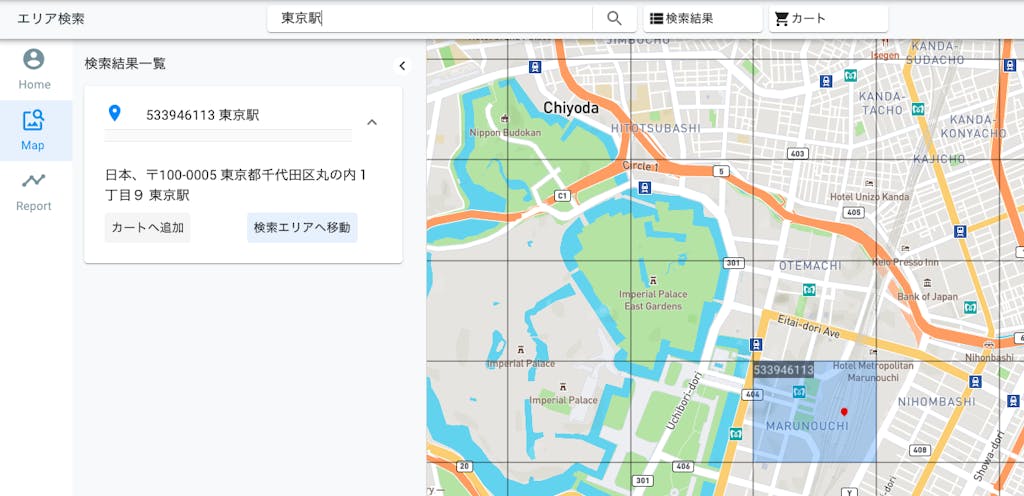
- レポーティングしたいエリアに関する情報(住所やランドマーク)を GUI で入力すると、地図検索によってレポーティング可能なエリアが地図に表示される(ダブルクリックで目的のエリアを直接選択することも可能)
- 表示されたエリアを選択して購買カートに追加するとエリアレポートの購入ができ、バックエンドで計算完了するとレポートが閲覧可能になる(SaaS化も可能)
- Web ブラウザで上記操作が完結し、以降はいつでもすぐに見れる状態となる。(所要時間は 2 分程度)

Amazon などの EC サイトのエリアレポート版と思って頂くとイメージしやすいかもしれません。
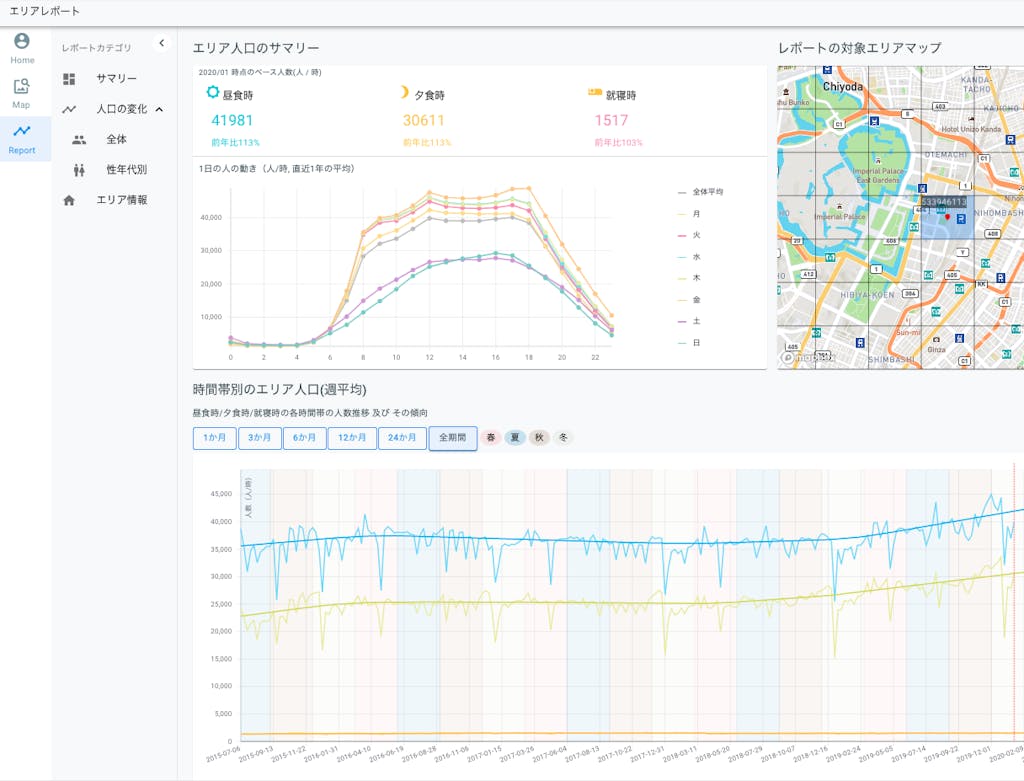
表示されるレポートは下記のような感じです。

レポートにはモバイル空間統計を始め複数のデータが組み込まれていますが、生データをそのまま表示している部分はほとんどなく、実務に使いやすい指標を集計や機械学習モデリングなどの処理を経て作成しています。こうした演算処理はフロント完結では難しいので、フロントからバックへリクエストを投げ、Firestore や Firebase Storage を介して結果を受け取っています。
トチカチで使っているフロントエンドの技術
フロントエンドは
- React.js (TypeScript)
- Firebase
による SPAで作られています。フロントでは難しいがバックに投げるほどでもない処理は、Node.js(TypeScript) & Firebase Functions に任せています。描画用のデータは Firestore や Firebase Storage に置いています。
React や各種ライブラリのバージョンは現状全て最新のものを使っており、React Component は Functional Component で Hooks を全面採用しています。
当初は Redux や Redux Saga も使っていたのですが、「これ全部 Hooks でいけるんじゃ?」と思い、2020年初に Redux を Hooks に置き換えました。Redux の重めなボイラープレートがなくなってすっきり軽量になりましたし、今のところ不便も感じていません。(ただ、1 周回って Redux に帰る方も観測しているので、この辺は柔軟に対応していきたいところ)
他にも、先述した通りトチカチの特徴の1つは「エリア情報の集約とレポーティング」になっているので、地理空間データの処理やグラフの描画処理を柔軟かつ軽量化することにはこだわっています。地図には react-map-gl(mapbox の React wrapper), グラフ描画には react-vis をメインで使っています。(どちらも Uber 社の OSS )
その他のライブラリとしては、
- react-dnd
- swr
- dayjs
- lodash
- material-ui
- jest
などがあります。
弊社は積極的に新しい技術を取り込んで試行錯誤することを推奨しているので、好きに技術を試せるのは楽しいです。(課題も増えてきましたが)
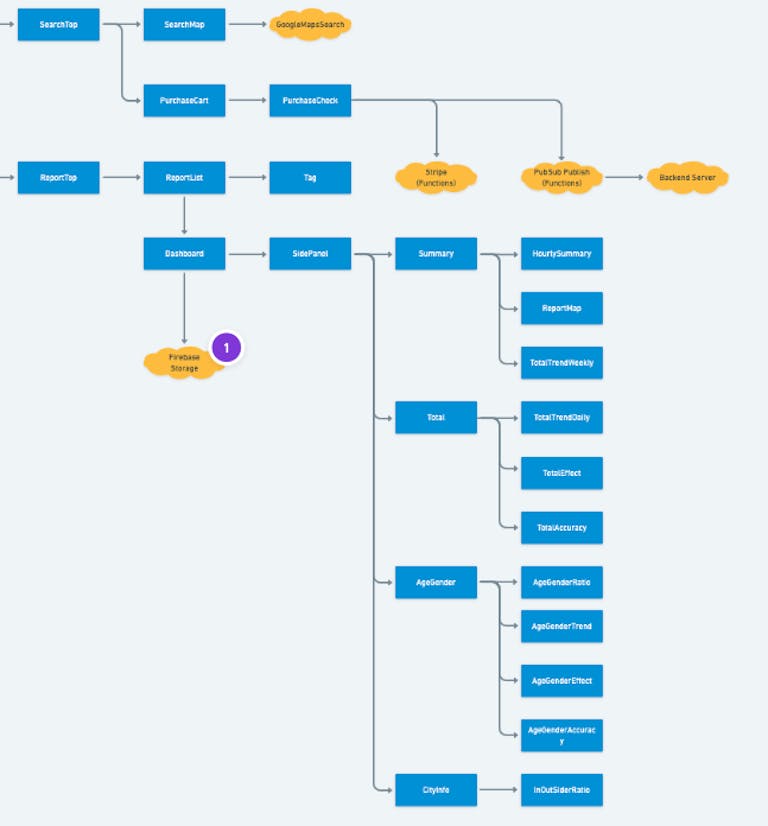
トチカチのコンポーネントツリー
全体を写すのは難しかったので検索〜レポート部分のみですが、現状構成は下図のようになっています。(青色の箱がコンポーネント、黄色の雲が外部サーバやAPI)
これらのコンポーネントの裏にはまたPresenterなどがわちゃわちゃといる訳ですが、そこの構成は別途見直し中だったりします。
propsバケツリレーもある程度はありますが、useContextやuseReducerを使って上手いとこすっきりさせる努力をしています。

どのような経緯でこのコンポーネント構成になったかは別記したい(&相談したい)ところです。というのも上述した通り、年始に Redux を Hooks へ置き換えたことで構成が変わりました(1 月)。また、パフォーマンスの関係でレポートのページングを変更したのでそれによっても構成が変わりました(3 月)。さらに、現在進行形でフロント全体の設計を Clean Architecture にならった形に寄せようとしているので、また変わるかもしれません(4~5 月)。これらは全て開発サイドの都合で変更しているものですが、クライアント要望による変更もあるかもしれません。
短期で変わりすぎだろ、、と自分でも書きながら思うのですが、トチカチ開発を開始して約半年経った最近にやっと落としどころが見えてきたので、そろそろ緩やかになるはず。。まあ、構成を変える度に密結合になっていた View や Logic がほぐされて柔軟にもなったので、最初の構成に増築を重ねて後戻りできなくなるよりは良かったと思います。
これからフロントエンドでやっていきたいこと
やっていきたいことしかありませんが、技術方面としては
Must
- Clean なコードとアーキ(現在進行形)
- 安心安定高速稼働を行うための CI/CD と各種テスト(ユニット、E2E)の整備
- 共通コンポーネントとデザインの管理
- Fit to React Way(Concurrent Mode や Suspence が stable になったら移行したい)
Wish
- パフォーマンスチューニング
- Chakra UIお試し
- SSR でもいけるようにする(Next.js でも書く)
思いつきでざっとあげるとこんなところでしょうか、、。当たり前だけどできていないことがまだまだあるので、それらに早く着手したいですね。
また、元々はデータ分析や機械学習をメインにやっていたこともあり、それらを活用したサービスをもっと追加したかったりします。Tensorflow.jsなど。
もちろんトチカチの新しいコンテンツや機能追加もいろいろ予定しているので、それらとうまくバランスをとりつつやっていきます。
おわりに
トチカチのフロントエンド開発については、今後もこちらのブログで継続して記事をあげていく予定です。
初回ということで概要紹介をしましたが、次はテーマを絞って詳細な実装など紹介できればと思います。
- どんな Custom Hooks を作っているか?
- Redux から Hooks への置き換え(コンポーネント設計をどう変えたか?どこで選択に迷ったか)
- react-vis によるダッシュボード作成と各種グラフコンポーネントの抽象化
- Mapbox によるインタラクティブな描画処理ロジック
- Css Modules をどう管理するか
- Firebase の得手不得手
- トチカチのパフォーマンスにおけるボトルネック
自分の頭の整理も兼ねてこの辺を書けたらよいですね。
Go Horikoshi
MLOps Div. Lead / Kaggle Master
React.jsやTypeScriptを中心としたフロントエンド技術や、機械学習・データ分析・GISなどを活用したサービス開発について発信していきます。