この記事は GiXo アドベントカレンダー の 4日目の記事です。
昨日は、Design & Science Div. 紹介 2021 でした。
Technology Div. の谷田部です。本記事では、Lookerを触ってみて感動したLiquid Parameterについて書きます。
私は直近1年ほどLookerやTableauでBI環境の技術検証・設計・構築等をしてます。それまではCやPythonを使ったソフトウェア開発をメインにしていました。
目次
記事のターゲット
Lookerの導入を考えている方や既にLookerを使っている方、他BIを使っていてLookerに興味がある方などを対象に書いてます。(範囲が狭い!って声が聞こえてきます)
Lookerとは
LookerはBIツールの1つでデータモデリング力に優れています。LookMLという独自言語によるコード管理を実現しています。
Liquid Parameterとは
BIってユーザ操作によって動的にクエリを発行しますよね。ただ、かゆい所に手が届かない場合って往々にしてあると思います。そんなときに役立つ機能です。
Liquid parameterの紹介ページを読むとこんな文章が・・・
SQLの視点からは、ディメンションおよびメジャーが変更できるのはクエリの最も外側の
出典:Looker Data Sciences, Inc.:テンプレートフィルタとLiquidパラメーターWHEREまたはHAVING句のみです。しかし、ユーザーによってはSQLの他の部分を操作したい場合もあるでしょう。テンプレートフィルタおよびLiquidパラメーターを使用することで、派生テーブルの一部調整、クエリ対象となるデータベーステーブルの調整、多目的なディメンションやフィルタの作成を始めとする多数の機能を実現できます。
胸躍りますよね!どんな素晴らしい体験をさせてくれるのかと。
ユーザ操作をインタラクティブにクエリへ反映することが出来るのです。
Tableauより優れたカスタマイズ性
Lookerの対抗馬であるTableau(筆者の勝手な位置づけです)。
Tableauにも似たような機能としてカスタムクエリ+パラメータにより動的にクエリを編集することが出来ます。しかし、以下の点においてLookerのLiquid Parameterは優れています。
- 参照できるユーザ入力値の種類の多様さ
- ユーザが入力/選択した文字列編集の自由度
- for文を用いることが出来る …etc
筆者が観測した範囲なので、他にも差分があるかもしれません。
どのディメンションがexploreで選択されているか?や、フィルタの対象にされているか?など細かくユーザ操作を確認することが出来ます。
Tableauのカスタムクエリ利用時に、パラメータ値で接続テーブルを動的に変えようとしたら、quotationが付いてしまいクエリに流用出来なくて悲しんだことがあります。(数値型パラメータならquotationつかないのでテーブル名やカラムに利用可能です!Tableauのことも後で記事にするかもしれません)
Liquid Parameterの構文や関数
関数の利用でここのページが役立ちました。
構文は公式ページに綺麗にまとまっています。
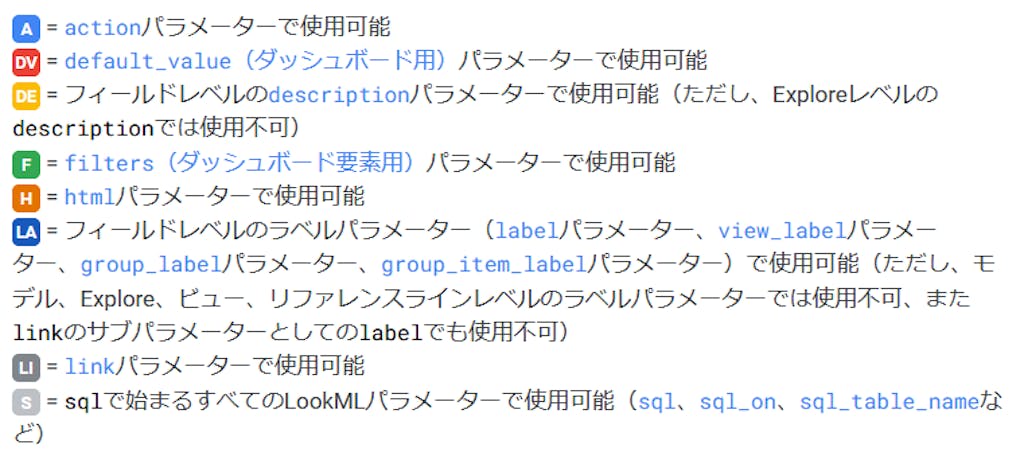
構文は公式ページが丁寧なので、Liquid変数の定義をご参照ください。選択されているパラメータ値やフィルタ値、どのディメンションが使用されているかなど、ユーザ操作を細かく取得することが出来ます。
重要なのは「使用方法」の列!(添付画像は公式ページからキャプチャしてます)
構文的に合っているのに動かないのなんでや!って時は、使用方法で許可されていない領域でLiquid Parameterを使っている可能性があります。


私が使ってみて有益だった関数は以下の通りです。
- quotationやデリミタの付与・削除で使う:append,prepend,remove
- ユーザ行った文字列入力の表記ゆれの修正で使う:replace
基本的に各ディメンションに文字列の成型処理とか入れていくと、管理性落ちるのでユーザが入力した情報を上流でキレイにしてしまった方が吉です。これからLiquid Parameterの使用例を提示します。
例)表示単位の切替
表示単位の書式変更って面倒くさいですよね?
例えば金額などは計算結果の桁数によって見やすい表示単位とかも変わってきます。
千や万単位、円や¥の付与など、ユーザの好みやグラフ・テーブル毎に合う/合わないは変わります。
LookerはパラメータとLiquid parameterを組み合わせて、金額系の各メジャーの単位を動的に変えるようなモデルを作ることが可能です。流れは以下の通りです。
- 表示単位の定義
- 表示単位選択用のパラメータ作成
- パラメータと連動して表示単位を変更するメジャー作成
1.表示単位の定義
分析で利用したい表示単位書式をnamed_value_formatで定義します。
Lookerは使用する表示単位などの情報を、モデルファイルに定義しておくことが出来ます。
- # 表示単位系の定義
- named_value_format: yen_0_none {
- value_format: “\”\”#,##0\”\””
- }
- named_value_format: yen_0 {
- value_format: “\”\”#,##0\” 円\””
- }
- named_value_format: yen_k_none {
- value_format: “\”\”#,##0,\”\””
- }
- named_value_format: yen_k {
- value_format: “\”\”#,##0,\” 千円\””
- }
- named_value_format: yen_m_none {
- value_format: “\”\”#,##0,,\”\””
- }
- named_value_format: yen_m {
- value_format: “\”\”#,##0,,\” 百万円\””
- }
2.表示単位選択用のパラメータの作成
次にユーザが表示単位を操作できるようにパラメータを作成します。こちらはビューファイル側に定義してください。
- parameter: p_value_format {
- label: “金額の表示単位系切替”
- type: string
- default_value: “選択してください”
- allowed_value: {
- label: “選択してください”
- value: “-“
- }
- allowed_value: {
- label: “円”
- value: “en”
- }
- allowed_value: {
- label: “円_単位表示無し”
- value: “en_none”
- }
- allowed_value: {
- label: “千円単位”
- value: “k”
- }
- allowed_value: {
- label: “千円単位_単位表示無し”
- value: “k_none”
- }
- allowed_value: {
- label: “百万円単位”
- value: “m”
- }
- allowed_value: {
- label: “百万円単位_単位表示無し”
- value: “m_none”
- }
- }
3.パラメータと連動して表示単位を変更するメジャー作成
ここから先が少しややこしい!
メジャーのvalue_format_nameに、直接パラメータを使用することは出来ません。(2021/09頃確認)
そのため、各表示単位系の合計金額メジャーを裏で定義し、exploreに表示するメジャーのhtmlに切替制御を実装する方法を取ります。
裏側で定義するメジャーはこのようなイメージです。value_format_nameに先ほど定義したnamed_value_formatを使います。hiddenをyesして、exploreに表示されないようにします。
- measure: m_sales_dynamic_k {
- hidden: yes
- label: “税抜売上金額_千円”
- type: sum
- sql: ${金額にあたるディメンション名};;
- value_format_name: yen_k
- }
- #上記と同じようなメジャーを、value_format_nameだけ変えて定義していく
ユーザにexplore上で選択してもらうメジャーを定義します。
例では税抜売上金額メジャーしか定義していませんが、他にも粗利とかコストなどの金額系のメジャーにも同じパラメータを使ったhtml制御を実装すれば、複数メジャーに対して1つのパラメータ切替で表示単位を一括変更出来るようになります。
ここら辺は、要望に応じて調整していただければと思います。
- measure: m_sales {
- label: “税抜売上金額”
- type: sum
- sql: ${金額に当たるディメンション名};;
- html:
- {% if p_value_format._parameter_value == “‘en'” %}
- {{ m_sales_dynamic_yen._rendered_value }}
- {% elsif p_value_format._parameter_value == “‘en_none'” %}
- {{ m_sales_dynamic_yen_none._rendered_value }}
- {% elsif p_value_format._parameter_value == “‘k'” %}
- {{ m_sales_dynamic_k._rendered_value }}
- {% elsif p_value_format._parameter_value == “‘k_none'” %}
- {{ m_sales_dynamic_k_none._rendered_value }}
- {% elsif p_value_format._parameter_value == “‘m'” %}
- {{ m_sales_dynamic_m._rendered_value }}
- {% elsif p_value_format._parameter_value == “‘m_none'” %}
- {{ m_sales_dynamic_m_none._rendered_value }}
- {% else %}
- {{ rendered_value }}
- {% endif %}
- ;;
- }
これでおしまいです!
explore上にはメジャー「税抜売上金額」とパラメータ「金額の表示単位系切替」のみが表示され、パラメータから表示単位を切り替えればメジャーの表示が変わるようになります。
おわりに
今回はLookerを触って感動した機能として Liquid Parameterを紹介しました。
for文を使ってユーザが入力した値に応じて動的にユニオンのSQLを発行するとかも可能です。ニッチ過ぎるため割愛します笑
Lookerの印象は「ソフトウェアエンジニアに優しいツール」です。
ここまでコード管理がしっかりしていると変更・管理がめちゃ楽です!開発・運用工数は、UIベースで構築するBIに比べて何倍(下手すりゃ何十倍)も削減されると思います。
コードベースなのでGithub Actionsなどを用いたCI/CDも出来ます。オブジェクト指向でいえば継承のような概念もあります。レイヤー設計も可能です。(ワクワクがたくさん!!)
Google Cloud Nextで面白い情報も公開され、今後の機能拡張も楽しみです!
Google は、統制された BI ソリューションによってセマンティック モデリング レイヤをお客様に提供するというビジョンを実現するために、2020 年 2 月に Looker を買収しました。Looker は、BigQuery ML を含む BigQuery と緊密に統合されています。Google と Tableau の最新のパートナーシップにより、Tableau のユーザーはまもなく Looker のセマンティック モデルを利用できるようになります。これにより、データへのアクセスを民主化しながら、新たなレベルのデータ ガバナンスを手にすることができます。
出典:Google Cloud:Google Cloud Next におけるデータ分析に関するまとめ
もし、好評だったら他の機能についても書こうと思います。
明日は Technology Divistion Lead の柳より、「Technology Division 紹介 2021」を公開予定です。
谷田部 純弥
Data-Informed 事業本部 / Technology Div 所属
ウイイレというサッカーゲームで全国大会準優勝したことがあります!
イベントにゲストで出たりするセミプロゲーマーです笑。広げよう!ゲーマーの輪!












